Vanessa Ferdinand - December 11, 2019
How to put an app on Google App Engine¶
Overview¶
This tutorial explains how to deploy an app to Google App Engine (GAE). GAE is a platform for running web and mobile apps. It's a kind of server that will host our app and give it a url on appspot.com. Anyone can use this url to run our app from a web browser or their mobile device.
Later on, we'll be working with full-blown apps that have a backend running in a python environment and interact with a database. But for now, let's keep things simple and just deploy one of the webpages we made in the last tutorial: P5js_webpage, so we can focus on the deployment process.
Create your app.yaml file¶
To make P5js_webpage into an app, all we need to do is add one file, called app.yaml, to its file structure. Every GAE app must have a app.yaml file in its root directory.
In your text editor, create a file named app.yaml and fill it with this content:
runtime: python27
api_version: 1
threadsafe: true
handlers:
- url: /
static_files: index.html
upload: index.html
- url: /js
static_dir: js
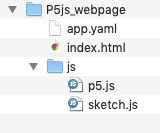
Put it in the root directory of your file structure, like this:

app.yaml is a configuration file that tells GAE how URL paths correspond to request handlers - I'll explain what this all means later. For now let's focus on getting P5js_webpage onto App Engine.
Create a new project on Google App Engine¶
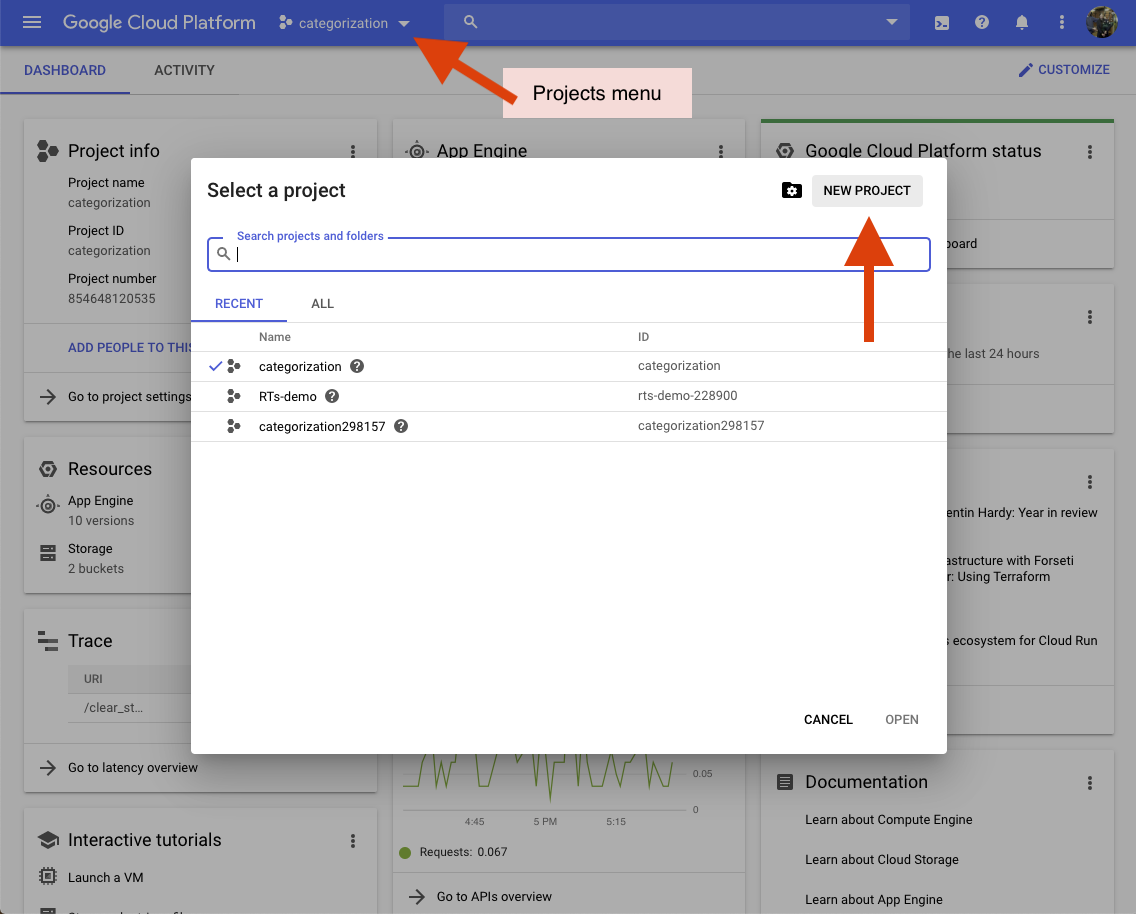
Go to https://console.cloud.google.com/. This is your Google Cloud dashboard.

Click on the Projects Menu (this contains all of your app projects, but will be empty if you don't have any yet).
Click "New Project".
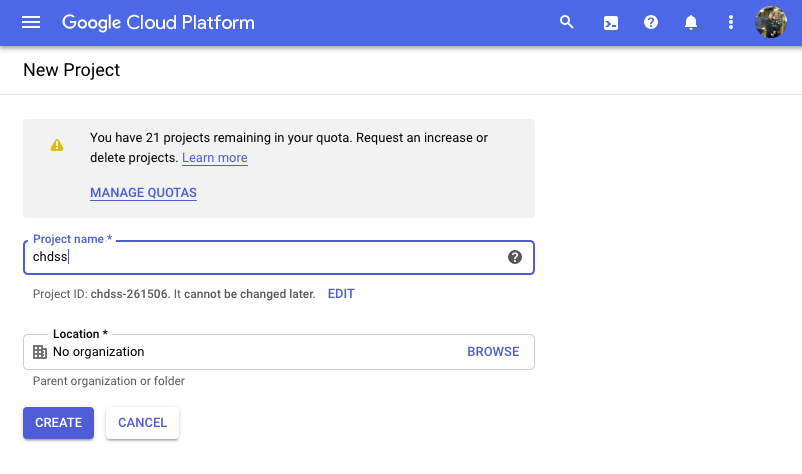
Type in a name for your project. Let's use "cdhss".

Every project gets it's own url, which is how users access your app.
The url for all GAE apps follows this format: https://[project-name].appspot.com
Each url in existence must be unique, so if you enter a project name that already exists, GAE adds a string of numbers to it to make it unique.
The url for this new project is: https://chdss-261506.appspot.com (but you'll get a different string of numbers when you create your project)
Click "Create".
Deploy your app to the new project¶
Open the command line on your computer.
Where's my command line?
- windows: Start menu -> Windows System -> Command Prompt
or just search for "cmd" and open it.
- mac: Applications -> Utilities -> Terminal
- linux: Applications -> Accessories (or System) -> Terminal </span>
Learn more about the command line
Use the command "cd" to navigate to the folder P5js_webpage on your computer. It should be on your Desktop in CHDSS in webpages.

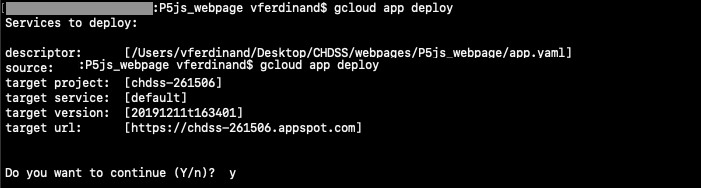
Then type gcloud app deploy

K there is some useful information up there.
- It lists the project we are deploying to:
chdss-261506. It's good to check that you're deploying to the project you want.
FYI, if you ever want to specify the project to deploy to, use this command:gcloud app deploy --project [Project_ID]
- It tells you app's url
https://chdss-261506.appspot.comand the version number20191211t163401.
Say you make changes to P5js_webpage and deploy it again - that means you deployed two versions of your app to GAE. Every time you deploy to a project, GAE saves the version you just deployed to a unique version number, but only the latest version will be displayed onhttps://chdss-261506.appspot.com. If you want to display a previous version of the app, just include the version number in the url like this:
https://20191211t163401-dot-chdss-261506.appspot.com
Sometimes it takes GAE a couple of seconds to update the default version, so if the regular url is taking you to an old version, use the version number in your url to be sure of which version you're looking at.
To continue, you need to respond to the prompt Do you want to continue (Y/n)?. Type y and press ENTER on your keyboard.
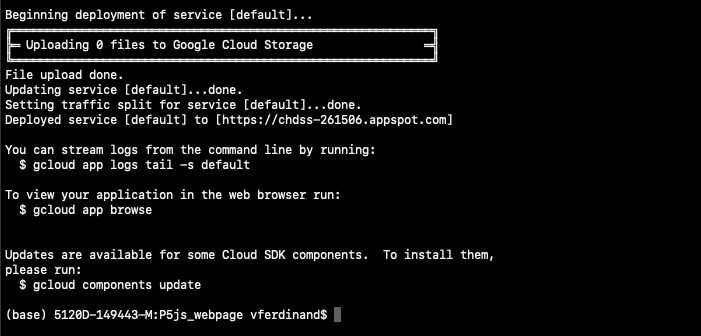
Then your app will deploy and you will see this:

If you type the command gcloud app browse, your browser will open and take you to the app's url.
You can also just cut and paste the url into a browser (with or without the version number, as described above).
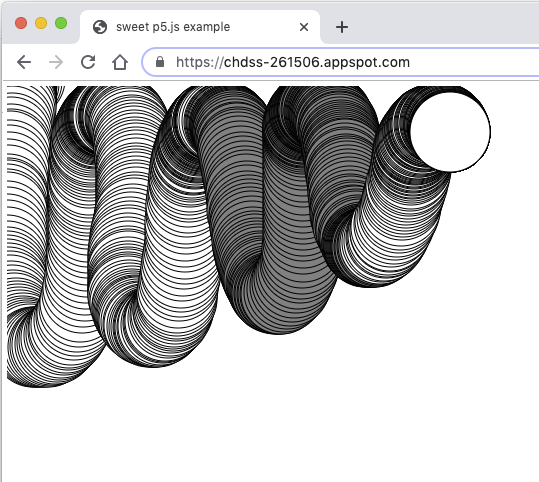
Do one of those things and check out your new app!

Monitor your app from the App Engine dashboard¶
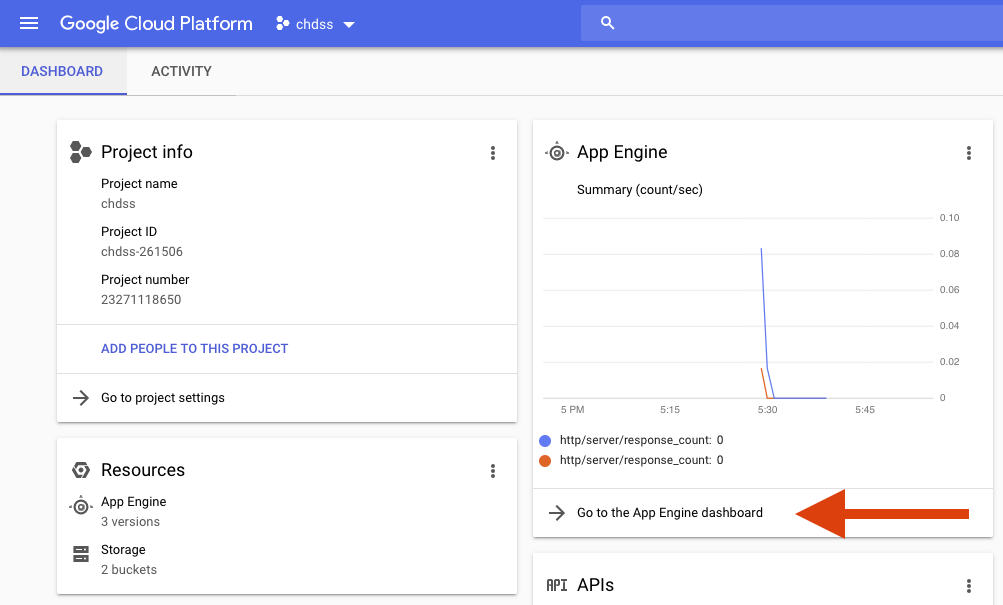
Go back to https://console.cloud.google.com/
Type "App Engine" into the search bar, or find it where the arrow is.

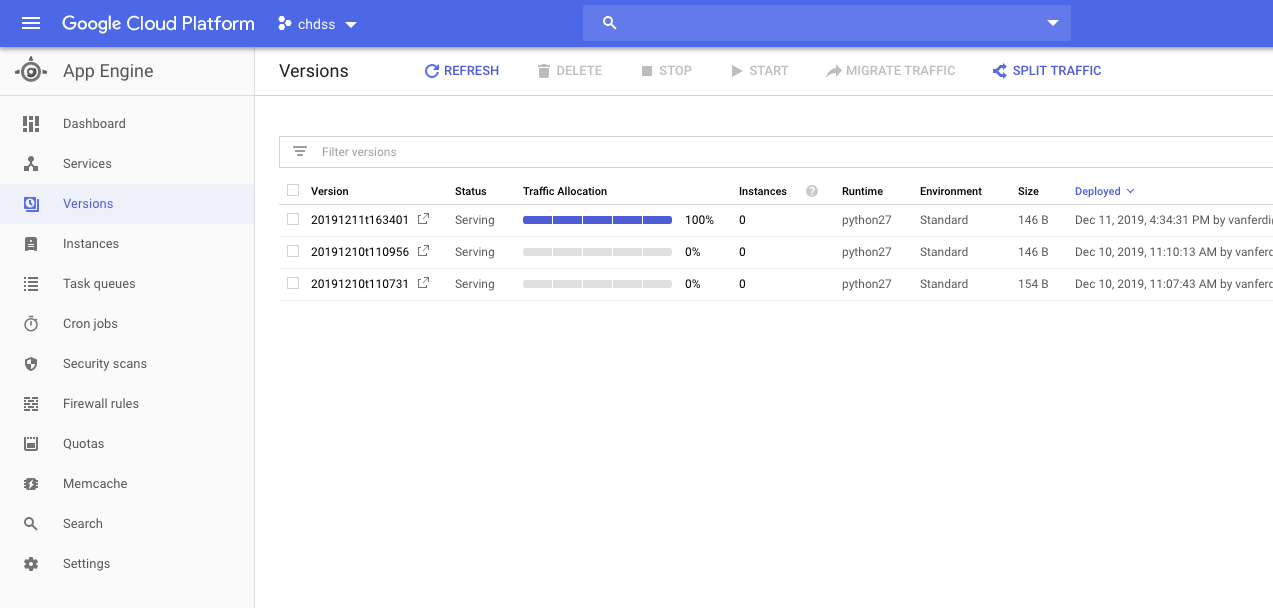
On the App Engine page, click on "Versions" in the side bar.
Here you will see every version of your app. So far I have deployed three versions and you can see how much traffic they are each receiving. By default, the latest version is set up to receive all of the traffic. You can configure your project to split the traffic between versions, for things like A-B testing, etc.

There are tons of useful things on the Google Cloud Platform and I encourage you to explore your dashboard and all the resources links on there.
Two of my favorites are:
- Google Cloud Datastore. This is where you can store data the you app uses and produces.
Access the datastore for your project here: https://console.cloud.google.com/datastore
- Stackdriver Logging. Here you can view all of the warning and error logs that occur while your app is running, as well as any custom log message you program your app to emit. Access the logs for your project here: https://console.cloud.google.com/logs
The local development server¶
If you're still developing your app and want to test it out or debug it, don't deploy it to GAE each time you want to check if it works!
Instead, use the local development server.
The local development server simulates the GAE server, but runs locally on your own machine.
Here's how to use it:
- open the command line and cd to your project's root directory

- then enter
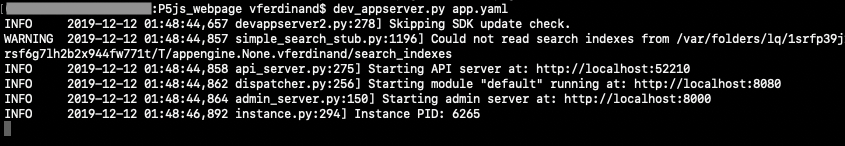
dev_appserver.py app.yaml
The same logs that your app sends to Stackdriver Logging will appear in this window. Here we see 1 warning log and 5 info logs.

- then point your browser to
http://localhost:8080/
- use the logs above and the javascript development console to debug your app.
Btw, the local development server also simulates the Google Datastore, which you can access at http://localhost:8080/datastore
The app.yaml file explained¶
Ok, now back to the app.yaml file I forced you to make.
Here are the contents of our app.yaml file again:
runtime: python27
api_version: 1
threadsafe: true
handlers:
- url: /
static_files: index.html
upload: index.html
- url: /js
static_dir: js
runtime you have to choose a runtime environment for your app - GAE supports several runtime environments: Python, Java, PHP, Ruby, Go and Node.js. Python 2.7 is what we're using for all of the CHDSS apps this year.
api_version 1 means use the latest supported version of your runtime environment's API
threadsafe this will be relevant later when we give our app some backend code
handlers This is main part of the app.yaml file. Each section below it tells GAE how to handle one url. All of the urls below are relative urls - relative to your app's main url, ex: https://chdss-261506.appspot.com.
url: /specifies what to do when someone entershttps://chdss-261506.appspot.com/into a browser.
What to do: upload index.html.
NOTE: that's the base urlhttps://chdss-261506.appspot.com+/
url: /jsspecifies what to do when someone entershttps://chdss-261506.appspot.com/jsinto a browser.
What to do: go to the js folder.
The string following url: can also be a regular expression.
Learn more about GAE's app.yaml file.
RIP Python 2¶
The developers of Python will stop maintaining and improving Python 2 on January 1, 2020.
However, Google App Engine will still maintain its python27 runtime environment with no specified end date for now.
Basically, nothing you learn about web development lasts forever and you gotta be able to re-train yourself every once in a while.
RIP Python 2.
Python 2 -> Python 3 official porting guide
